之前给大家介绍过开源 AI 大语言模型「MLC LLM」,让大家可以直接在浏览器运行大语言模型,在里面小编还介绍了StableDiffusion WebGPU ,目前已经有多个开发组实现了在浏览器上直接运行开源文本图像生成模型 Stable Diffusion,而这些项目都利用了 WebGPU,因此都需要浏览器支持 WebGPU才可以运行,目前唯一实验性支持 WebGPU 的浏览器是 Chrome 开发者版本(Canary 版),而你的电脑也至少需要8G内存才可以运行。

目前有两个开源项目提供了Demo试用:
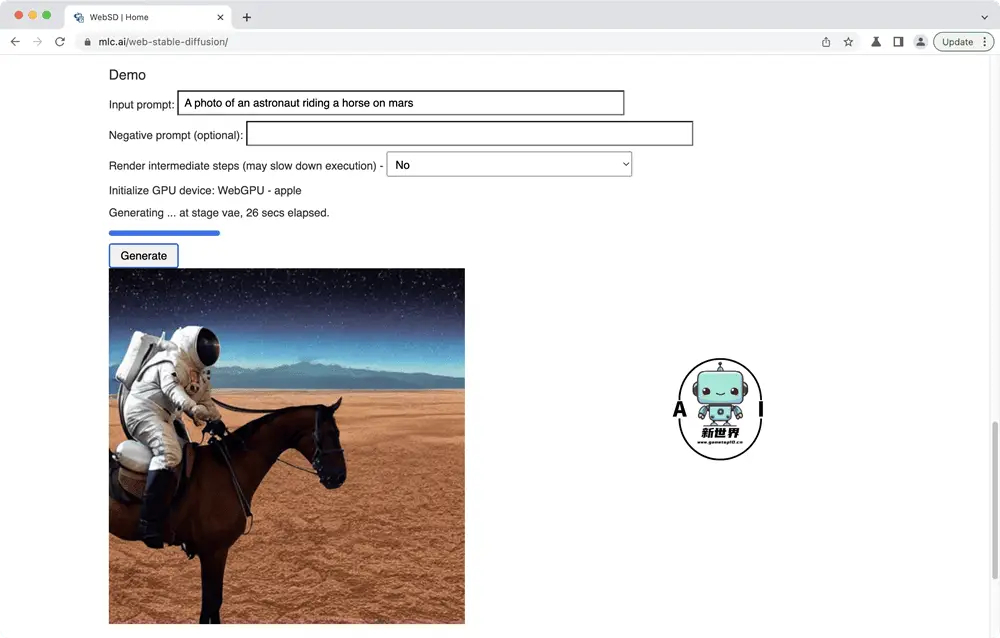
1、Web Stable Diffusion
开源地址:https://github.com/mlc-ai/web-stable-diffusion
Demo地址:https://websd.mlc.ai

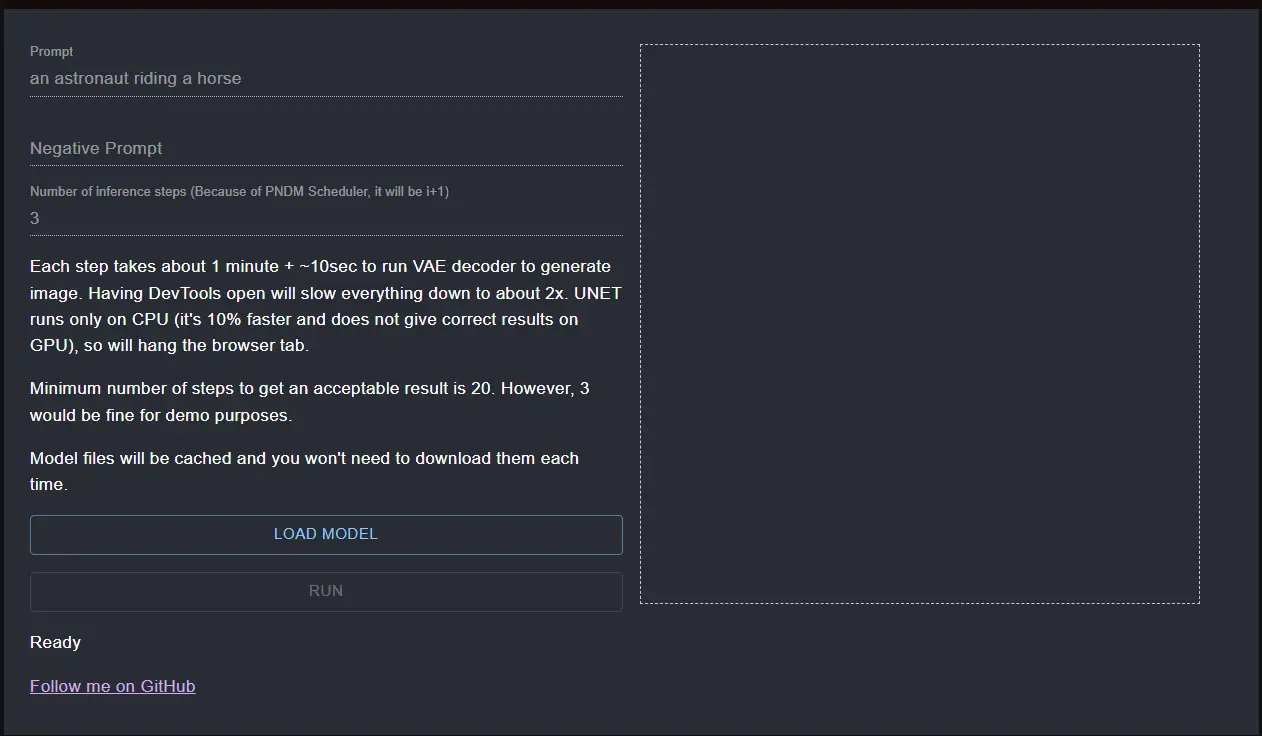
2、StableDiffusion WebGPU
开源地址:https://github.com/dakenf/stable-diffusion-webgpu-minimal

虽然只需要浏览器就可以运行,但对于电脑要求还是不低,需要 Chrome 开发者版本(Canary 版)、较大内存以及下载模型,使用方式就比较简单了,直接填写提示词与反向提示词即可运行生成。
WebGPU是什么?
WebGPU 是一种为现代 Web 提供高性能、低级别的图形和计算能力的 API。它旨在提供更接近硬件的访问,以便开发者可以创建更复杂和强大的图形和计算应用,包括游戏、图形设计工具和科学模拟。WebGPU 是由 Web3D 集团和浏览器制造商(包括谷歌、火狐、苹果 和 微软)共同开发的,目标是替代 WebGL,以满足现代 Web 应用的需求。
以下是 WebGPU 的一些主要特性:
- 更低级别的 API:相比于 WebGL,WebGPU 提供了更接近硬件的 API,允许开发者进行更精细的控制,从而优化应用程序的性能。
- 更好的性能:WebGPU 旨在优化图形和计算负载,帮助开发者创建更快,更高效的应用。
- 更安全:WebGPU 通过一系列设计决策,包括在 API 设计中避免不安全的模式,以及使用 Rust 和 WebAssembly 进行实现,提高了安全性。
- 跨平台和跨设备:WebGPU 支持在多种操作系统和设备上运行,包括桌面和移动设备。
- 计算着色器:WebGPU 支持计算着色器,这是 WebGL 缺乏的一个重要功能。计算着色器可以用于执行非图形的并行计算任务,例如物理模拟或人工智能计算。
- 现代特性:WebGPU 支持各种现代图形特性,如多样本抗锯齿(MSAA),异步计算,以及贴图压缩等。